Configurar encabezado de la página destino del menú o submenú
Las siguientes imágenes muestran algunos ejemplos del encabezado o fondo del título de la página destino que se enlaza a través de un menú.








Configuración de los estilos del encabezado
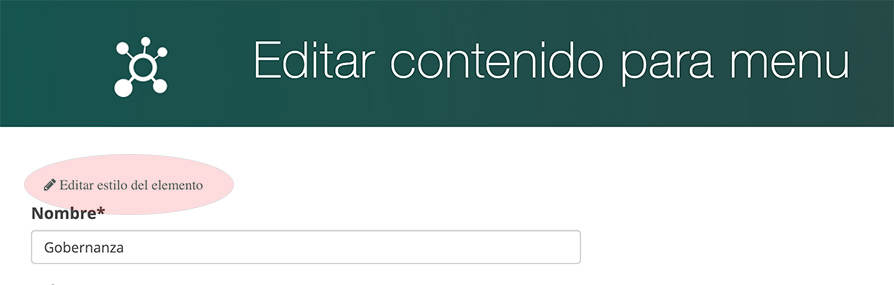
La opción de "Editar estilo" del elemento se encuentra en la interfaz que aparece cuando creamos o editamos un menú.

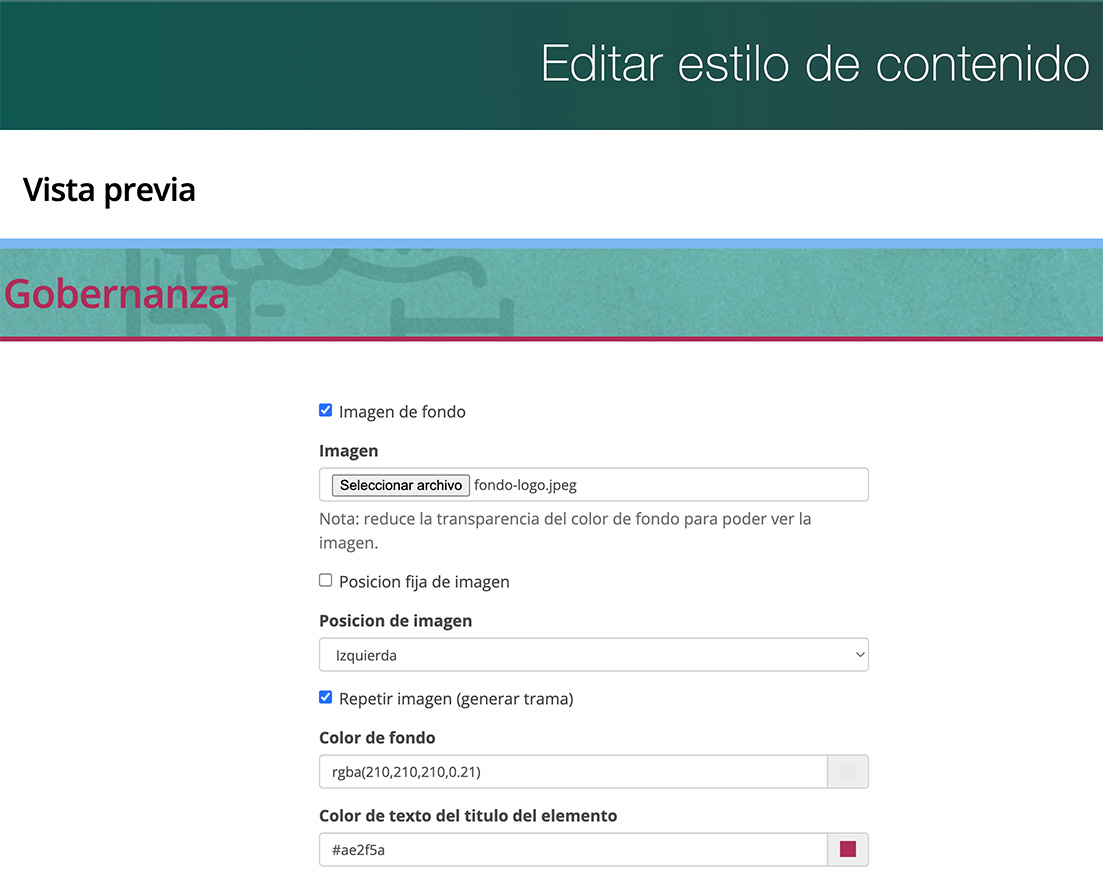
La siguiente imagen muestra los parámetros de la interfaz "Editar estilo" del elemento (el encabezado de una página enlazada a traves de un menú).


En los micrositios de esta plataforma, generalmente, una página comienza con un título, el cual indica en qué sección se encuentra el usuario. Por encima de este título o encabezado, se encuentra el header principal con el menú de navegación de todo el micrositio.
La sección del título puede personalizarse de varias maneras (como se muestra en las imágenes anteriores).
Los primeros parámetros permiten poner una imagen de fondo y ajustar las preferencias de centrado, de repetirla o fijarla dentro del área establecida para el encabezado.
Color de fondo: Aplica un color uniforme a toda el área establecida para el encabezado. Importante: Si se utiliza una imagen de fondo es recomendable utilizar un color con transparencia para no tapar la imagen.
Posteriormente se define el Color de texto del título del elemento.
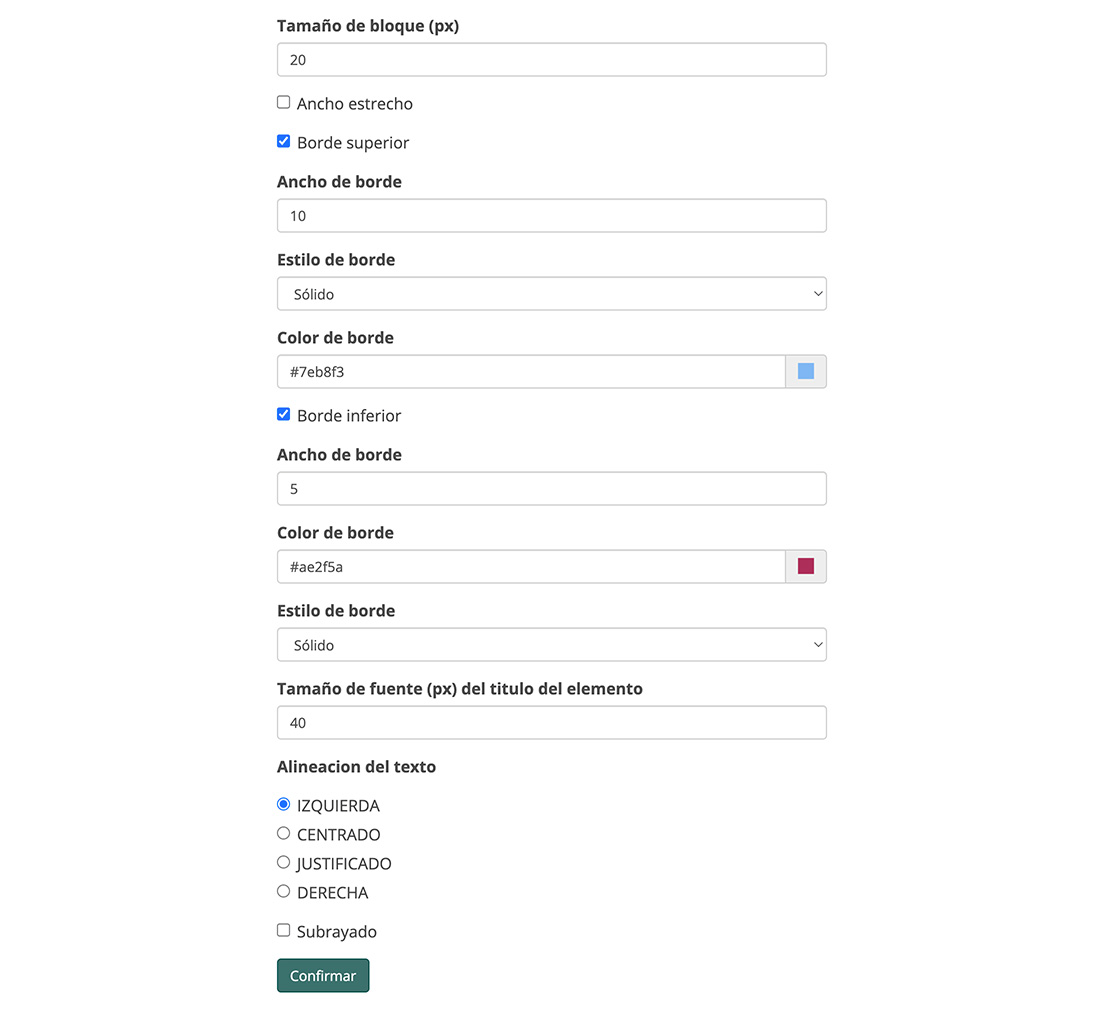
Tamaño de bloque (px): Permite establecer el área para el encabezado en pixeles.
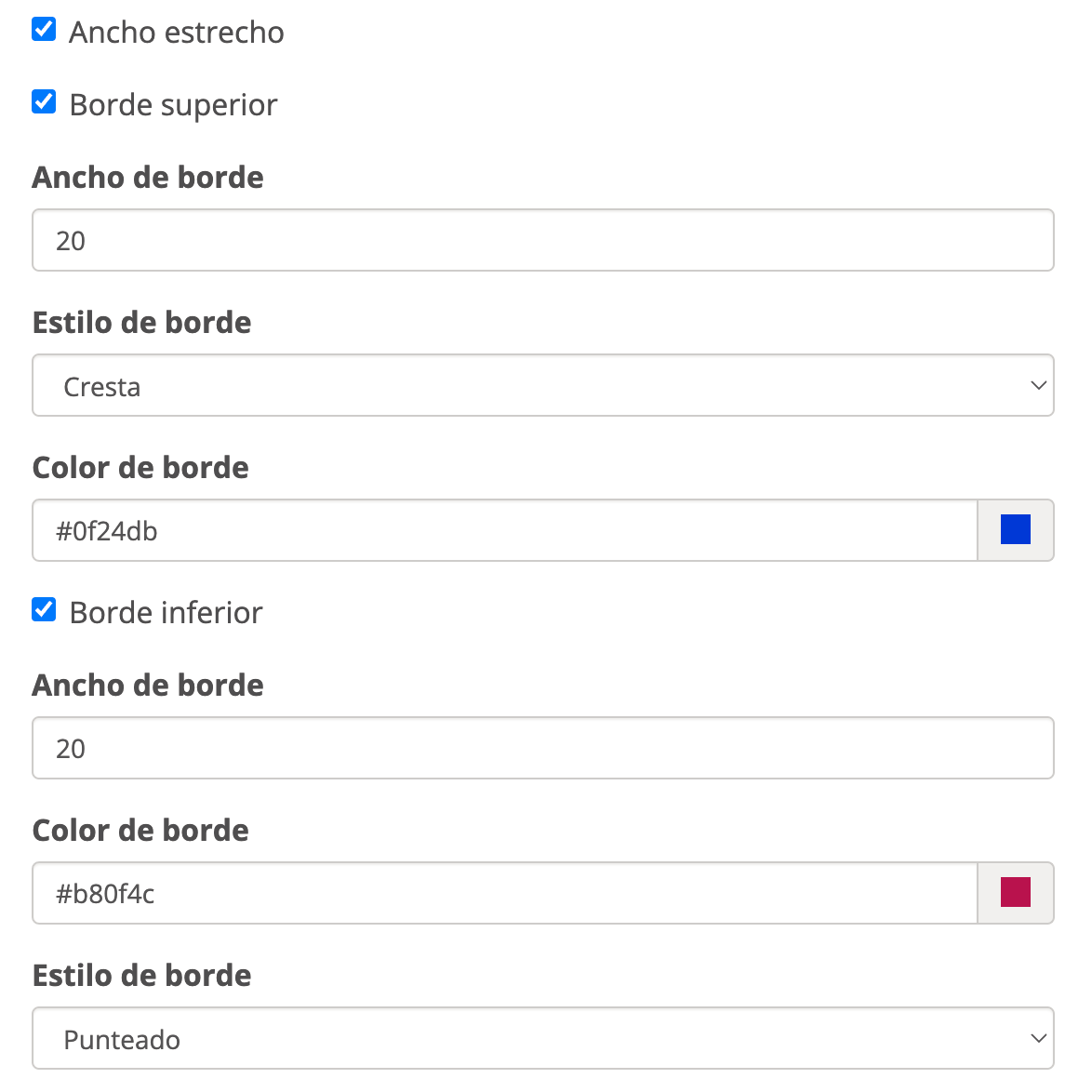
 Los parámetros anteriores proporcionan estilos para poder definir el ancho, tipo y color tanto del borde superior como el del inferior, así como de acotar los bordes a la longitud del título (ancho estrecho). La siguiente imagen ilustra lo mencionado:
Los parámetros anteriores proporcionan estilos para poder definir el ancho, tipo y color tanto del borde superior como el del inferior, así como de acotar los bordes a la longitud del título (ancho estrecho). La siguiente imagen ilustra lo mencionado:

Por último, los parámetros finales permiten definir el tamaño de texto del título y la orientación que tendrá dentro del área establecida para el encabezado.
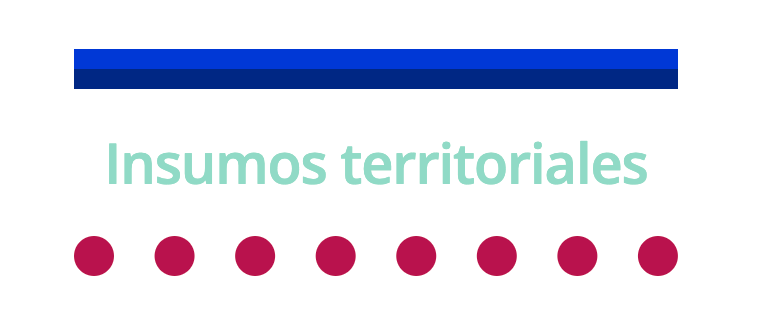
A continuación se muestra un ejemplo aplicando algunos de los parámetros anteriores:



